Tabellen anzeigen in Flask || Django
Es gab eine Zeit, in der ich einige Flask und Django Apps geschrieben habe. Flask und Django sind Frameworks, mit denen man Webapplikationen unter der Nutzung von Python als serverseitige Sprache erstellen kann. Da drängt sich die Frage auf, wann sollte man Flask und wann Django verwenden? Aber die Antwort darauf füllt eher einen weiteren Blogartikel.
Neben HTML, CSS und JavaScript kommt bei Flask und Django auch Jinja2 zum Einsatz. Jinja2 ist eine Template-Sprache, man erstellt also Template-Seiten, aus denen dann noch einmal pures HTML generiert wird.
In diesem Artikel möchte ich einen Trick zeigen, den ich oft verwendet habe. Ich wollte eine Tabelle anzeigen lassen, diese Tabelle war aber sehr groß und hatte Tausende von Zeilen.
Über den herkömmlichen Weg, mithilfe von Jinja2 über die Einträge der Tabelle zu iterieren, um die Tabellenzeilen zu erstellen, hätte es sehr lange gedauert, bis die Tabelle angezeigt wird. Vielleicht gibt es da einen weiteren Trick aber selbst mithilfe von Pagination, also der Aufteilung der Tabelle auf mehrere Seiten, war das Ergebnis für mich nicht zufriedenstellend.
Aber die folgende Lösung, die man z. B. in diesem Repo findet, funktionierte sehr gut:
Python View:
...
json_str = data.decode('utf-8')
sortparams = { 'sortby': 'body ID', 'sortdir': 'asc' }
return render_template('table.html',
mytable=json_str,
sortparams=sortparams,
uuid=tId,
shark_url = shark_url,
gallery_urlbase = gallery_url,
server = tServer,
port = tPort
)
...
Template Datei:
<!-- table variables -->
<script>
{% if mytable %}
var table_data = {{ mytable|safe }};
{% else %}
var table_data = null;
{% endif %}
// table_data.data = table_data.data.slice(0,5); // DEV config sub array
</script>
Innerhalb des Views wird ein JSON-Object in einen String umgewandelt und einer Template-Variablen übergeben. Im HTML-Template, als Teil einen JavaScript-Blockes wird diese Template-Variable einer JavaScript-Variablen übergeben.
Und diese kann dann mit jQuery-Datatables angezeigt werden:
JavaScript:
...
let table = null;
if (table_data) {
table = $('#data-table').DataTable({
responsive: true,
autoWidth: false,
data: table_data.data,
...
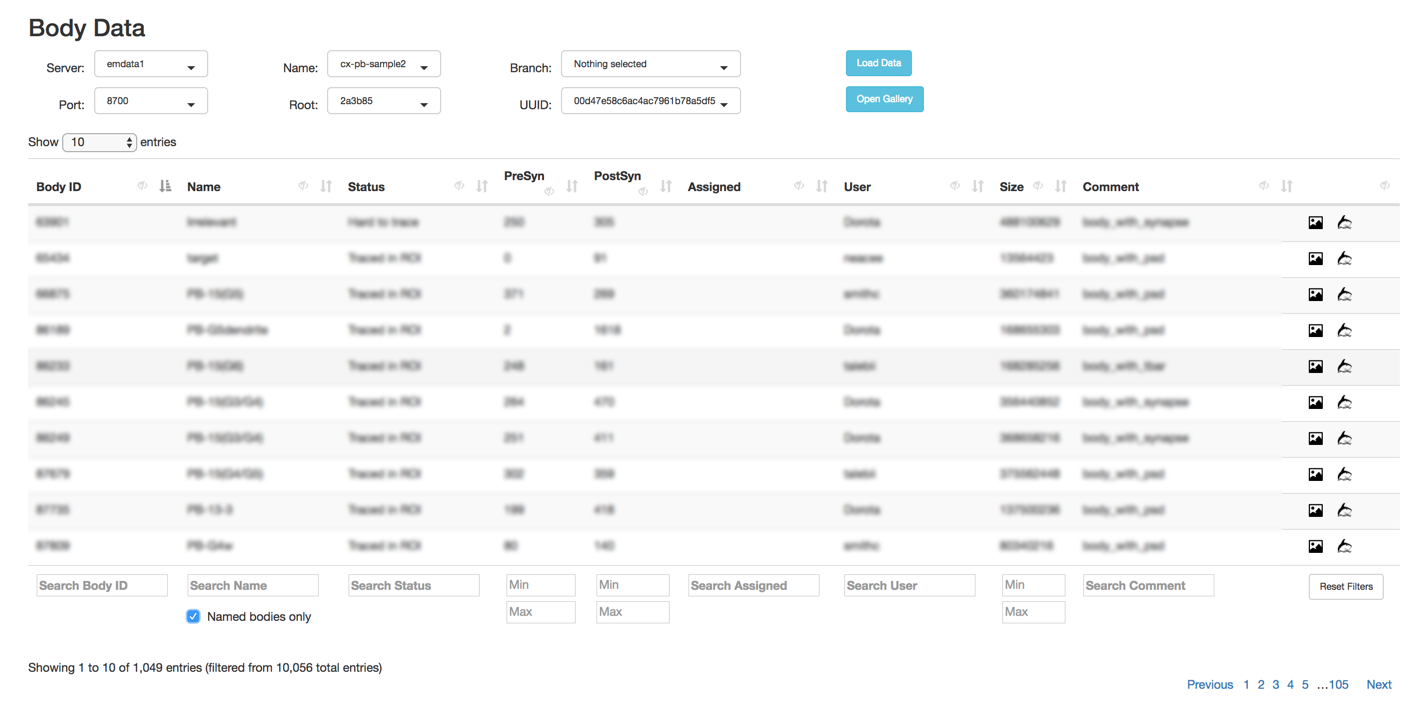
Klappt super, und jQuery-Datatables sind auch sehr praktisch, weil sie quasi on-the-fly durchsuchbar sind. Das Ergebnis sieht dann so aus:

Ein großer Dank geht an @tomka, der mir diesen Trick gezeigt hat.
Update, Tom sagt, es gibt noch einen besseren Trick, um mit wirklich großen Tabellen, mit mehreren 10.000 oder 100.000 + x Zeilen gut klar zu kommen. Vielleicht gibt’s dazu mal einen neuen Blogartikel.
This is day 20 of my #100daystooffload series, a challenge to write 100 blog posts in a year.